In silverlight you can access resource file to customize label and other data that need to be localize.
1. Create class that use DataAnnotation attributes.
public class Customer
{
private string _name = string.Empty;
[Display(ResourceType=typeof(SilverlightApplication2.Resourses.Strings),Name="CustomerLabel")]
[Required(ErrorMessageResourceType = typeof(SilverlightApplication2.Resourses.Strings), ErrorMessageResourceName = "CustomerNameError")]
public string Name
{
get
{
return _name;
}
set
{
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Name" });
_name = value;
}
}
}
In above class you can see that for Display and Required attribute , ResourceType and ErrorMessageResourceType set. This will point to resource file. Also in setter of property you have to validate the value.
2. Add resource file as per your need. For example here i added Strings.Resx file.
Step 3 is very very important in order to access resource in .xap file.
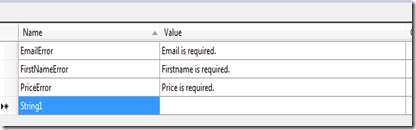
3. Specially for Silverlight open Strings.Resx.cs file. Change access modifier from internal to public. Also set public for each resource string. ( See below images.)


Generate another resource file for different culture. For example fr-CA culture you need to generate Strings.fr-CA.resx.
4. Now in silverlight application if you use DataForm then just need to do following.This will automatic use label from display resource.
dfCustomer.CurrentItem = new Customer();
5. To access resource in XAML.
<UserControl xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit" x:Class="SilverlightApplication2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SilverlightApplication2.Resourses" xmlns:localCustom="clr-namespace:SilverlightApplication2"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<UserControl.Resources>
<local:Strings x:Key="LocStrings"></local:Strings>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="#FF333333">
<StackPanel Orientation="Vertical" x:Name="MyDataForm" >
<dataInput:ValidationSummary Height="100"></dataInput:ValidationSummary>
<TextBox Text="{Binding Name,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True}" >
</TextBox>
<Button Content="save" Click="Button_Click"></Button>
</StackPanel>
</Grid>
</UserControl>
In cs file.
public MainPage()
{
InitializeComponent();
Customer c = new Customer();
c.Name = "TEST";
MyDataForm.DataContext = c;
}
6. Last step but very important. You have to edit .csproject file in notepad. Add supportedcultures.
<SupportedCultures>fr-CA
</SupportedCultures>
Let me know update or any other idea about resource file.